|
|
||
|---|---|---|
| .github/workflows | ||
| archetypes | ||
| assets | ||
| config/_default | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| .prettierrc | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| tailwind.config.js | ||
| theme.toml | ||
README.md
Congo
Congo is designed to be a fast, lightweight theme for Hugo. It's based upon Tailwind CSS with a clean and minimalist design.
Features
- Built with Tailwind CSS JIT for minified stylesheets without any excess code
- Fully responsive layout
- Dark mode (auto-switching based upon browser)
- Highly customisable configuration
- Multiple homepage layouts
- Flexible with any content types, taxonomies and menus
- Diagrams and visualisations using Mermaid JS
- SVG icons from FontAwesome 5
- Heading anchors
- HTML and Emoji support in articles
- SEO friendly
- RSS feeds
- Fathom Analytics and Google Analytics support
- Favicons support
- Comments support
- Advanced customisation using simple Tailwind colour definitions and styles
- Well documented (see below)
Documentation
Table of Contents
- Congo
Installation
Simply follow the standard Hugo Quick Start procedure to get up and running quickly.
Detailed instructions can be found below.
1. Install Hugo
You can find specific instructions for your platform in the official Hugo docs.
Make sure you are using Hugo version 0.86.1 or later as the theme takes advantage of some of the latest Hugo features.
2. Create a new site
Run the command hugo new site mywebsite to create a new Hugo site in a folder named mywebsite.
3. Download the Congo theme
There are a couple of ways to install the Congo theme into your Hugo website. The git method is the easiest to keep the theme up-to-date, but you can also download and install manually if you don't have git available.
Install using git
Change into the directory for your Hugo website, initialise a new repository and add Congo as a submodule.
cd mywebsite
git init
git submodule add https://github.com/jpanther/Congo.git themes/congo
Note: You need to substitute mywebsite for the correct folder name you used in Step 2.
Install manually
Download the latest version of the theme from: https://github.com/jpanther/Congo/archive/stable.zip
Extract the archive and you should have a folder named Congo-stable.
Rename the folder to congo and move it to the themes/ directory inside your mywebsite folder.
Note: You need to substitute mywebsite for the correct folder name you used in Step 2.
4. Set up your configuration files
In the root folder of your website, delete the config.toml file that was generated by Hugo. Copy the entire themes/congo/config/ folder into the root of your website. This will ensure you have all the correct theme settings and will enable you to easily customise the theme.
You're now all set up to use Congo. From here you can add some content and start the Hugo server.
Refer to the Hugo docs for more information or read the next section to learn more about configuring the theme.
Configuration
Congo is a highly customisable theme and uses some of the latest Hugo features to simplify how it is configured.
The theme ships with a default configuration that gets you up and running with a basic blog or static website.
Configuration files bundled with the theme are provided in TOML format as this is the default Hugo syntax. Feel free to convert your config to YAML or JSON as you wish.
The default theme configuration is documented in each file so you can freely adjust the settings to meet your needs. If you followed the installation instructions above, you should adjust your theme configuration by modifying the files in the config/_default/ folder of your Hugo project.
Getting started
The config files that ship with Congo contain all of the possible settings that the theme recognises. By default, many of these are commented out but you can simply uncomment them to activate or change a specific feature.
A few things you need to set for a new installation:
# config/_default/config.toml
baseURL = "https://your_domain.com"
languageCode = "en-AU"
title = "My awesome website"
It's also useful to set the author configuration in the config/_default/author.toml file. You can also add links to your profiles here to enable them in the theme.
# config/_default/author.toml
[author]
name = "Your name"
links = [
{ twitter = "https://twitter.com/username" }
]
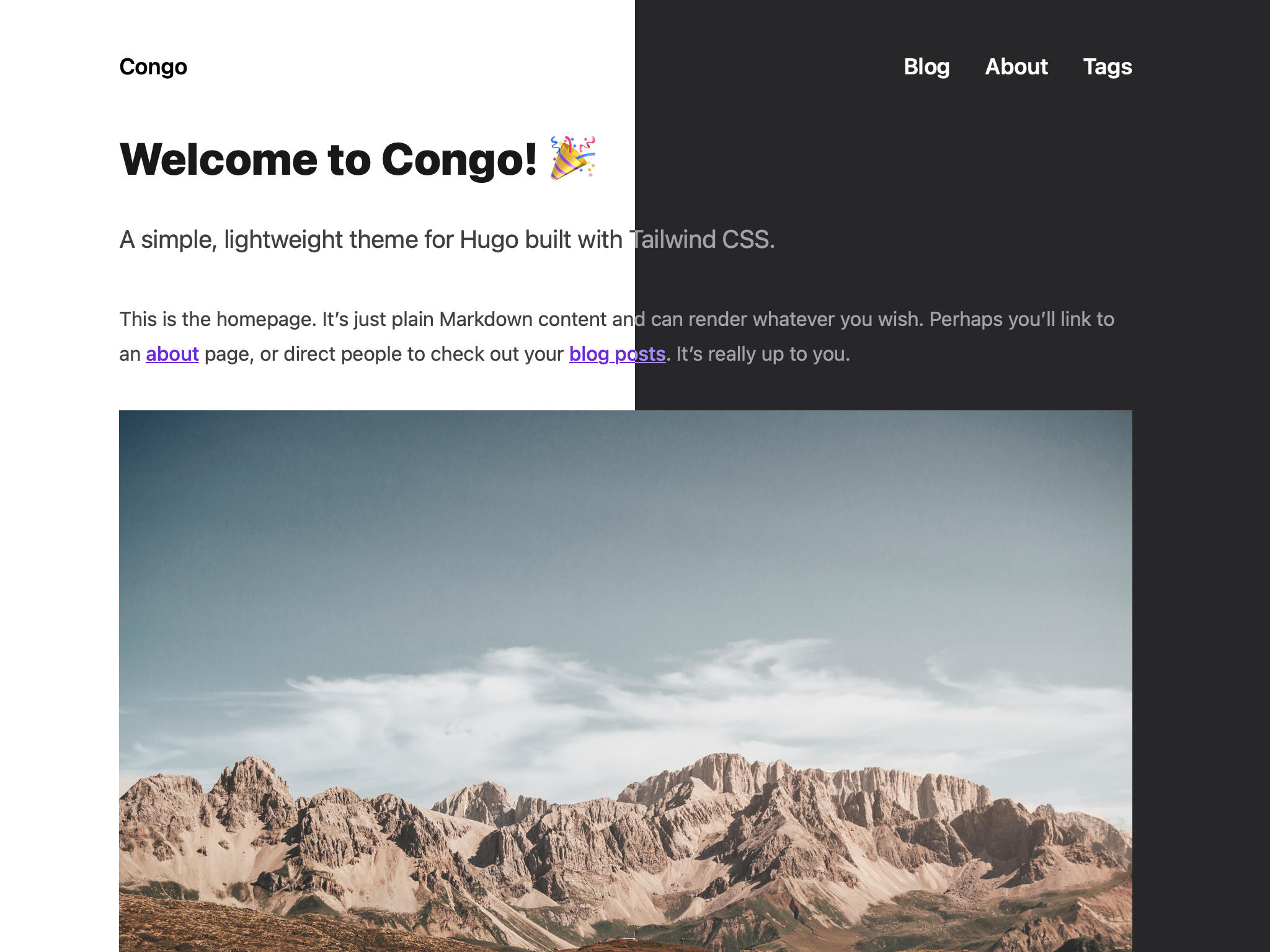
Homepage layout
Congo provides a fully flexible homepage layout. There are two main templates to choose from with additional settings to adjust the design. Alternatively, you can also provide your own template and have complete control over the homepage content.
The layout of the homepage is controlled by the homepage.layout setting in the params.toml configuration file. Additionally, all layouts have the option to include a listing of recent articles.
Page layout
The default layout is the page layout. It's simply a normal content page that displays your Markdown content. It's great for static websites and provides a lot of flexibility.
To enable the page layout, set homepage.layout = "page" in the params.toml configuration file.
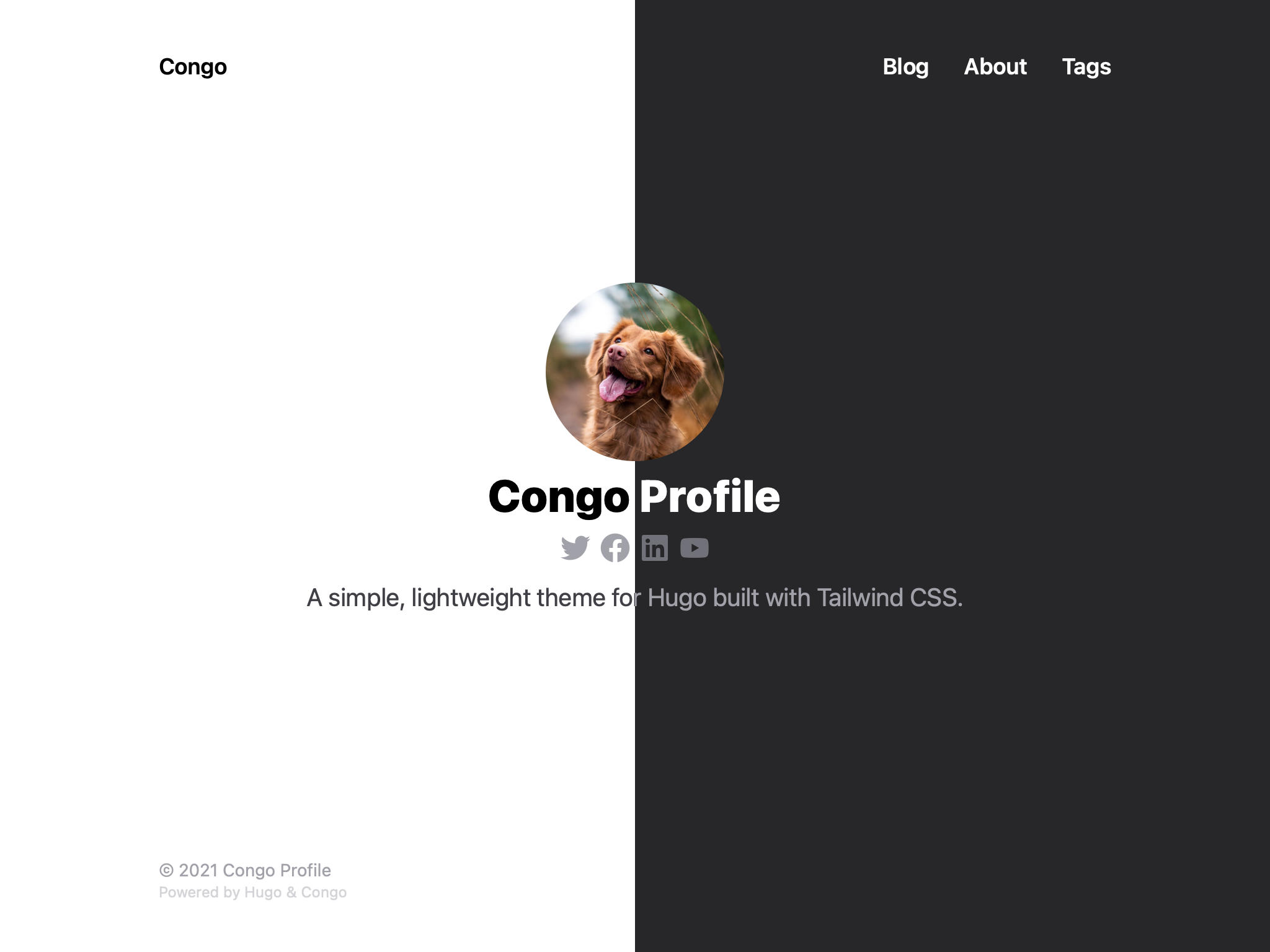
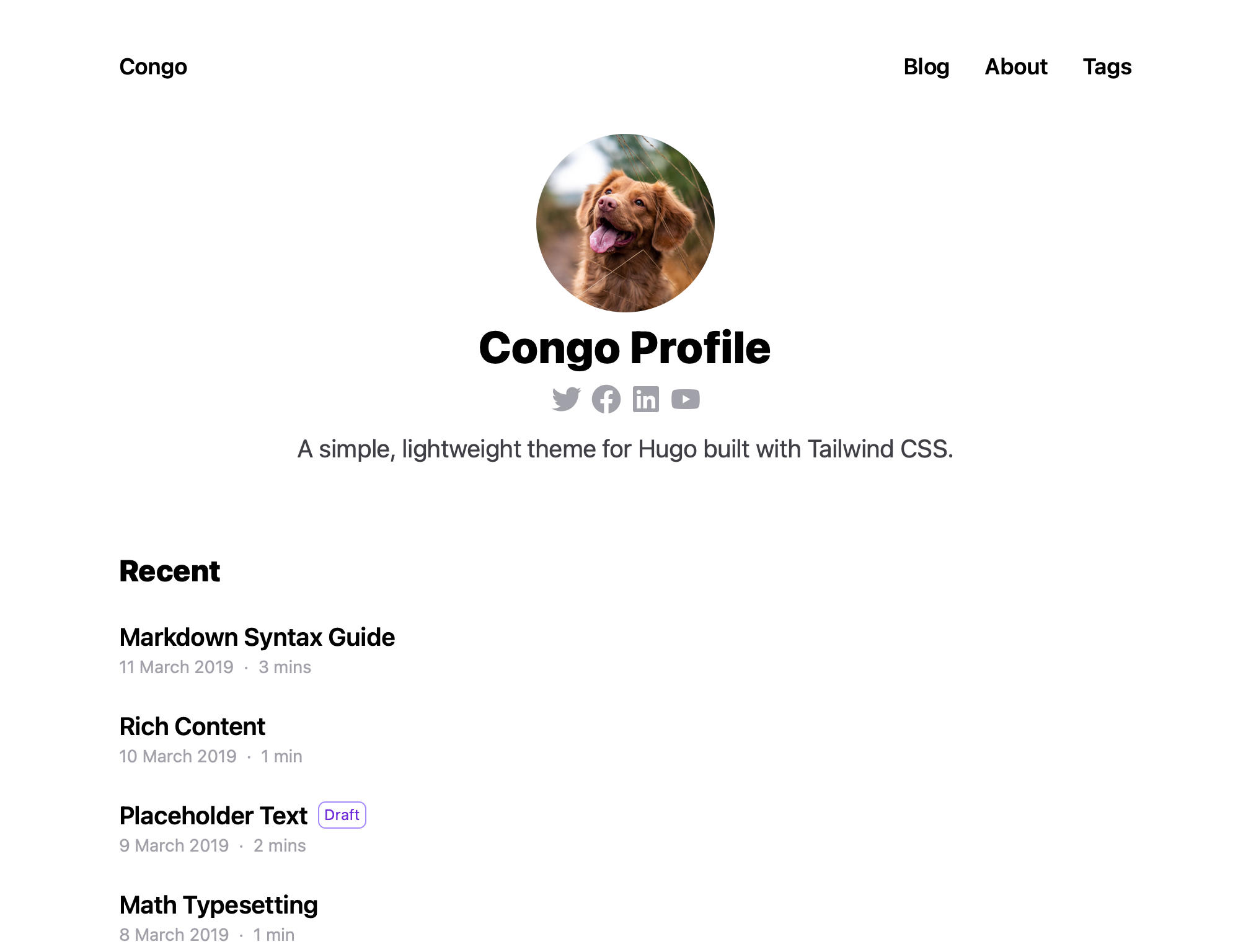
Profile layout
The profile layout is great for personal websites and blogs. It puts the author's details front and centre by providing an image and links to social profiles.
The author information is provided in the author.toml configuration file. Additionally, any Markdown content that is provided in the homepage content will be placed below the author profile. This allows extra flexibility for displaying a bio or other custom content using shortcodes.
To enable the profile layout, set homepage.layout = "profile" in the params.toml configuration file.
Custom layout
If the built-in homepage layouts aren't sufficient for your needs, you have the option to provide your own custom layout. This allows you to have total control over the page content and essentially gives you a blank slate to work with.
To enable the custom layout, set homepage.layout = "custom" in the params.toml configuration file.
With the configuration value set, create a new custom.html file and place it in layouts/partials/home/custom.html. Now whatever is in the custom.html file will be placed in the content area of the site homepage. You can use whatever HTML, Tailwind, or Hugo templating functions to define your layout.
Recent articles
All homepage layouts have the option of displaying recent articles below the main page content. To enable this, simply set the homepage.showList setting to true in the params.toml configuration file.
The articles listed in this section are derived from the homepage.listSections setting which allows for whatever content types you are using on your website. For instance, if you had content sections for posts and projects you could set this setting to ["posts", "projects"] and all the articles in these two sections would be used to populate the recent list. The theme expects this setting to be an array so if you only use one section for all your content, you should set this accordingly: ["blog"].
Organising content
By default, Congo doesn't force you to use a particular content type. In doing so you are free to define your content as you wish. You might prefer pages for a static site, posts for a blog, or projects for a portfolio.
The same logic applies to taxonomies. Some people prefer to use tags and categories, others prefer to use topics.
Hugo defaults to using posts, tags and categories out of the box and this will work fine if that's what you want. If you wish to customise this, however, you can do so by creating the following files:
# config/_default/taxonomies.toml
topic = "topics"
This will replace the default tags and categories with topics. Refer to the Hugo Taxonomy docs for more information on naming taxonomies.
When you create a new taxonomy, you will need to adjust the navigation links on the website to point to the new sections:
# config/_default/menus.toml
[[main]]
name = "Blog"
pageRef = "posts"
weight = 10
[[main]]
name = "Topics"
pageRef = "topics"
weight = 20
Parameters
Congo provides a large number of configuration parameters that control how the theme functions. The table below outlines every available parameter in the config/_default/params.toml file.
Many of the article defaults here can be overridden on a per article basis by specifying it in the front matter. Refer to the front matter docs below for further details.
| Name | Type | Default | Description |
|---|---|---|---|
homepage.layout |
string | "page" |
The layout of the homepage. Valid values are page, profile or custom. When set to custom, you must provide your own layout by creating a /layouts/partials/home/custom.html file. |
homepage.showList |
boolean | false |
Whether or not recent articles are listed on the homepage beneath the page content. |
homepage.listSections |
array of strings | ["blog"] |
The sections of content to include in the recent list when homepage.showList is true. |
article.showDate |
boolean | true |
Whether or not article dates are displayed. |
article.dateFormat |
string | "2 January 2006" |
How article dates are formatted. Refer to the Hugo docs for acceptable formats. |
article.showAuthor |
boolean | true |
Whether or not the author box is displayed in the article footer. |
article.showDraftLabel |
boolean | true |
Whether or not the draft indicator is shown next to articles when site is built with --buildDrafts. |
article.showHeadingAnchors |
boolean | true |
Whether or not heading anchor links are displayed alongside headings within articles. |
article.showPagination |
boolean | true |
Whether or not the next/previous article links are displayed in the article footer. |
article.showReadingTime |
boolean | true |
Whether or not article reading times are displayed. |
sitemap.excludedKinds |
array of strings | ["taxonomy", "term"] |
Kinds of content that should be excluded from the generated /sitemap.xml file. Refer to the Hugo docs for acceptable values. |
taxonomy.showTermCount |
boolean | true |
Whether or not the number of articles within a taxonomy term is displayed on the taxonomy listing. |
fathomAnalytics.site |
string | Not set | The site code generated by Fathom Analytics for the website. Refer to the Analytics docs below for more details. |
fathomAnalytics.domain |
string | Not set | If using a custom domain with Fathom Analytics, provide it here to serve script.js from the custom domain. |
verification.google |
string | Not set | The site verification string provided by Google to be included in the site metadata. |
verification.bing |
string | Not set | The site verification string provided by Bing to be included in the site metadata. |
verification.pinterest |
string | Not set | The site verification string provided by Pinterest to be included in the site metadata. |
verification.yandex |
string | Not set | The site verification string provided by Yandex to be included in the site metadata. |
Front matter
In addition to the default Hugo front matter parameters, Congo adds a number of additional options to customise the presentation of individual articles. All the available theme parameters are listed below.
Front matter parameter default values are inherited from the base theme config above, so you only need to specify these parameters in your front matter when you want to override the default.
| Name | Type | Default | Description |
|---|---|---|---|
showHeadingAnchors |
boolean | article.showHeadingAnchors |
Whether or not heading anchor links are displayed alongside headings within this article. |
showAuthor |
boolean | article.showAuthor |
Whether or not the author box is displayed in the article footer. |
showPagination |
boolean | article.showPagination |
Whether or not the next/previous article links are displayed in the article footer. |
xml |
boolean | true unless excluded by sitemap.excludedKinds |
Whether or not this article is included in the generated /sitemap.xml file. |
Shortcodes
In addition to all the default Hugo shortcodes, Congo adds a few extras for additional functionality.
Alert
alert outputs its contents as a stylised message box within your article. It's useful for drawing attention to important information that you don't want the reader to miss.
The input is written in Markdown so you can format it however you please.
Usage:
{{< alert >}}
**Warning!** This action is destructive!
{{< /alert >}}
Icon
icon outputs an SVG icon and takes the icon name as its only parameter. The icon is scaled to match the current text size.
Usage:
{{< icon "github" >}}
Icons are populated using Hugo pipelines which makes them very flexible. Congo ships with a default set of icons for social, email, and generic links. If you want to add your own icons, you can simply place them in /assets/icons/ and reference them using the icon shortcode passing in the icon's filename (without the .svg. extension).
Icons can also be used in partials by calling the icon.html partial.
Lead
lead is used to bring emphasis to the start of an article. It can be used to style an introduction, or to call out an important piece of information. Simply wrap any Markdown content in the lead shortcode.
{{< lead >}}
When life gives you lemons, make lemonade.
{{< /lead >}}
Mermaid
mermaid allows you to draw detailed diagrams and visualisations using text. It uses MermaidJS under the hood and supports a wide variety of diagrams, charts and other output formats.
Simply write your Mermaid syntax within the mermaid shortcode and let the plugin do the rest.
Usage:
{{< mermaid >}}
graph LR;
A[Lemons]-->B[Lemonade];
B-->C[Profit]
{{< /mermaid >}}
Refer to the official Mermaid docs for details on syntax and supported diagram types.
Partials
Analytics.html
Congo provides built-in support for Fathom Analytics and Google Analytics. Fathom is a paid alternative to Google Analytics that respects user privacy. If you're interested you can receive $10 credit and try the service.
Note: This is an affiliate link but helps to support the development of Congo.
Fathom Analytics
To enable Fathom Analytics support, simply provide your Fathom site code in the config/_default/params.toml file. If you also use the custom domain feature of Fathom and would like to serve their script from your domain, you can also additionally provide the domain configuration value. If you don't provide a domain value, the script will load directly from Fathom DNS.
# config/_default/params.toml
[fathomAnalytics]
site = "ABC12345"
domain = "llama.yoursite.com"
Google Analytics
Google Analytics support is provided through the internal Hugo partial. Simply provide the googleAnalytics key in the config/_default/config.toml file and the script will be added automatically.
# config/_default/config.toml
googleAnalytics = "UA-PROPERTY_ID"
Custom analytics providers
If you wish to use a different analytics provider on your website you can also override the analytics partial and provide your own script. Simply create the file layouts/partials/analytics.html in your project and it will automatically include it in the <head> of the website.
Comments.html
To add comments to your articles, Congo includes support for a comments partial that is included at the base of each article page. Simply provide a layouts/partials/comments.html which contains the code required to display your chosen comments.
You can use either the built-in Hugo Disqus template, or provide your own custom code. Refer to the Hugo docs for further information.
Favicons.html
Congo provides a default set of blank favicons to get started but you can provide your own assets to override them. The easiest way to obtain new favicon assets is to generate them using a third-party provider like favicon.io.
Icon assets should be placed directly in the static/ folder of your website and named as per the listing below. If you use favicon.io, these will be the filenames that are automatically generated for you, but you can provide your own assets if you wish.
static/
├─ android-chrome-192x192.png
├─ android-chrome-512x512.png
├─ apple-touch-icon.png
├─ favicon-16x16.png
├─ favicon-32x32.png
├─ favicon.ico
└─ site.webmanifest
Alternatively, you can also completely override the default favicon behaviour and provide your own favicon HTML tags and assets. Simply provide a layouts/partials/favicons.html file in your project and this will be injected into the site <head> in place of the default assets.
Icon.html
Similar to the icon shortcode, you can include icons in your own templates and partials by using Congo's icon.html partial. The partial takes one parameter which is the name of the icon to be included.
Usage:
{{ partial "icon.html" "github" }}
Congo includes a number of built-in icons for social, links and other purposes. You can also provide your own icon assets by including the SVG in assets/icons/.
Extend-head.html and Extend-footer.html
The theme allows for inserting additional code directly into the <head> and <footer> sections of the template. These can be useful for providing scripts or other logic that isn't part of the theme.
Simply create either layouts/partials/extend-head.html or layouts/partials/extend-footer.html in your site folder and these will automatically be included in your website build. Both partials are injected as the last items in <head> and <footer> so they can be used to override theme defaults.
Advanced customisation
There are a couple of ways you can make style changes to Congo.
If you just need to add or override some simple styles, you can do so by creating a custom.css file in your project's static/css/ folder. This file will be loaded automatically after the theme's default styles.
Alternatively, if you'd like to make a major change, you can take advantage of Tailwind CSS's JIT compiler and rebuild the entire theme CSS from scratch.
Note: Building the theme manually is intended for advanced users.
Change into the themes/congo/ folder and install the project dependencies.
npm install
Once installed, you can edit the themes/congo/tailwind.config.js to change the styles that are applied throughout the theme. You can also adjust specific styles in themes/congo/assets/css/main.css.
To allow for easy theme colour changes, Congo defines a primary and secondary colour palette that is used throughout the theme. In order to change the colour across the entire theme, simply edit the tailwind.config.js file accordingly.
For example, to change to a green colour scheme, you could apply these changes:
// themes/congo/tailwind.config.js
theme: {
colors: {
transparent: "transparent",
white: colors.white,
gray: colors.gray,
primary: colors.lime,
secondary: colors.teal,
},
...
}
For a full list of colours available, and their corresponding configuration values, see the official Tailwind docs.
After editing the configuration, you need to rebuild the theme's stylesheets.
npm run build
This will automatically output a minified CSS file to /themes/congo/static/css/main.css.
To aid with testing style changes, you can also run the Tailwind JIT comiler in watch mode.
npm run dev
Now whenever you make a change, the (non-minified) CSS files will be rebuilt automatically. This mode is useful to run when using hugo server to preview your site during development. Remember to perform a full build before publishing your website.
Contributing
Congo is still very much a work in progress. I intend to keep adding features and making changes as required.
Bugs & Suggestions
Feel free to get in touch with any issues or suggestions for new features you'd like to see. Please use GitHub issues for all bug reports and suggestions to help keep everything in one spot.
If you're able to fix a bug or implement a new feature, I welcome PRs for this purpose.
All development occurs on the dev branch and new PRs should be forked from here.