✨ Add multiple homepage layouts
68
README.md
|
|
@ -12,6 +12,7 @@ Congo is designed to be a fast, lightweight theme for Hugo. It's based upon Tail
|
||||||
- Fully responsive layout
|
- Fully responsive layout
|
||||||
- Dark mode (auto-switching based upon browser)
|
- Dark mode (auto-switching based upon browser)
|
||||||
- Highly customisable configuration
|
- Highly customisable configuration
|
||||||
|
- Multiple homepage layouts
|
||||||
- Flexible with any content types, taxonomies and menus
|
- Flexible with any content types, taxonomies and menus
|
||||||
- Diagrams and visualisations using Mermaid JS
|
- Diagrams and visualisations using Mermaid JS
|
||||||
- SVG icons from FontAwesome 5
|
- SVG icons from FontAwesome 5
|
||||||
|
|
@ -44,9 +45,14 @@ Congo is designed to be a fast, lightweight theme for Hugo. It's based upon Tail
|
||||||
- [4. Set up your configuration files](#4-set-up-your-configuration-files)
|
- [4. Set up your configuration files](#4-set-up-your-configuration-files)
|
||||||
- [Configuration](#configuration)
|
- [Configuration](#configuration)
|
||||||
- [Getting started](#getting-started)
|
- [Getting started](#getting-started)
|
||||||
|
- [Homepage layout](#homepage-layout)
|
||||||
|
- [Page layout](#page-layout)
|
||||||
|
- [Profile layout](#profile-layout)
|
||||||
|
- [Custom layout](#custom-layout)
|
||||||
|
- [Recent articles](#recent-articles)
|
||||||
- [Organising content](#organising-content)
|
- [Organising content](#organising-content)
|
||||||
- [Parameters](#parameters)
|
- [Parameters](#parameters)
|
||||||
- [Front Matter](#front-matter)
|
- [Front matter](#front-matter)
|
||||||
- [Shortcodes](#shortcodes)
|
- [Shortcodes](#shortcodes)
|
||||||
- [Alert](#alert)
|
- [Alert](#alert)
|
||||||
- [Icon](#icon)
|
- [Icon](#icon)
|
||||||
|
|
@ -121,11 +127,11 @@ Refer to the Hugo docs for more information or read the next section to learn mo
|
||||||
|
|
||||||
Congo is a highly customisable theme and uses some of the latest Hugo features to simplify how it is configured.
|
Congo is a highly customisable theme and uses some of the latest Hugo features to simplify how it is configured.
|
||||||
|
|
||||||
The theme ships with a default configuration that gets you up and running with a basic blog or static website. This default configuration can be found in the `themes/congo/config/_default/` folder.
|
The theme ships with a default configuration that gets you up and running with a basic blog or static website.
|
||||||
|
|
||||||
> Configuration files bundled with the theme are provided in TOML format as this is the default Hugo syntax. Feel free to convert your config to YAML or JSON as you wish.
|
> Configuration files bundled with the theme are provided in TOML format as this is the default Hugo syntax. Feel free to convert your config to YAML or JSON as you wish.
|
||||||
|
|
||||||
The default theme configuration is documented in each file so you can freely adjust the settings to meet your needs.
|
The default theme configuration is documented in each file so you can freely adjust the settings to meet your needs. If you followed the installation instructions above, you should adjust your theme configuration by modifying the files in the `config/_default/` folder of your Hugo project.
|
||||||
|
|
||||||
### Getting started
|
### Getting started
|
||||||
|
|
||||||
|
|
@ -154,6 +160,46 @@ links = [
|
||||||
]
|
]
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### Homepage layout
|
||||||
|
|
||||||
|
Congo provides a fully flexible homepage layout. There are two main templates to choose from with additional settings to adjust the design. Alternatively, you can also provide your own template and have complete control over the homepage content.
|
||||||
|
|
||||||
|
The layout of the homepage is controlled by the `homepage.layout` setting in the `params.toml` configuration file. Additionally, all layouts have the option to include a listing of recent articles.
|
||||||
|
|
||||||
|
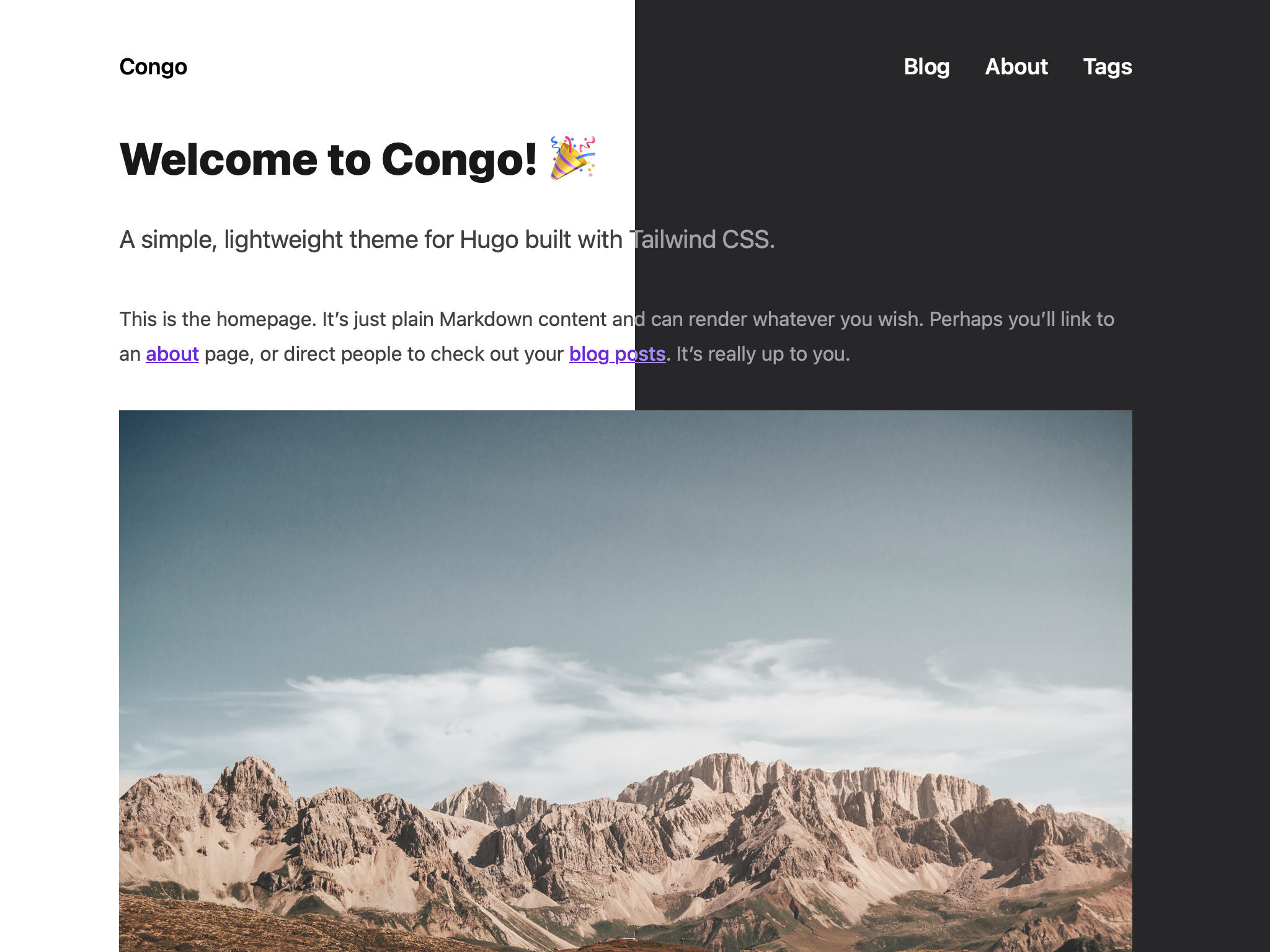
#### Page layout
|
||||||
|
|
||||||
|
The default layout is the page layout. It's simply a normal content page that displays your Markdown content. It's great for static websites and provides a lot of flexibility.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
To enable the page layout, set `homepage.layout = "page"` in the `params.toml` configuration file.
|
||||||
|
|
||||||
|
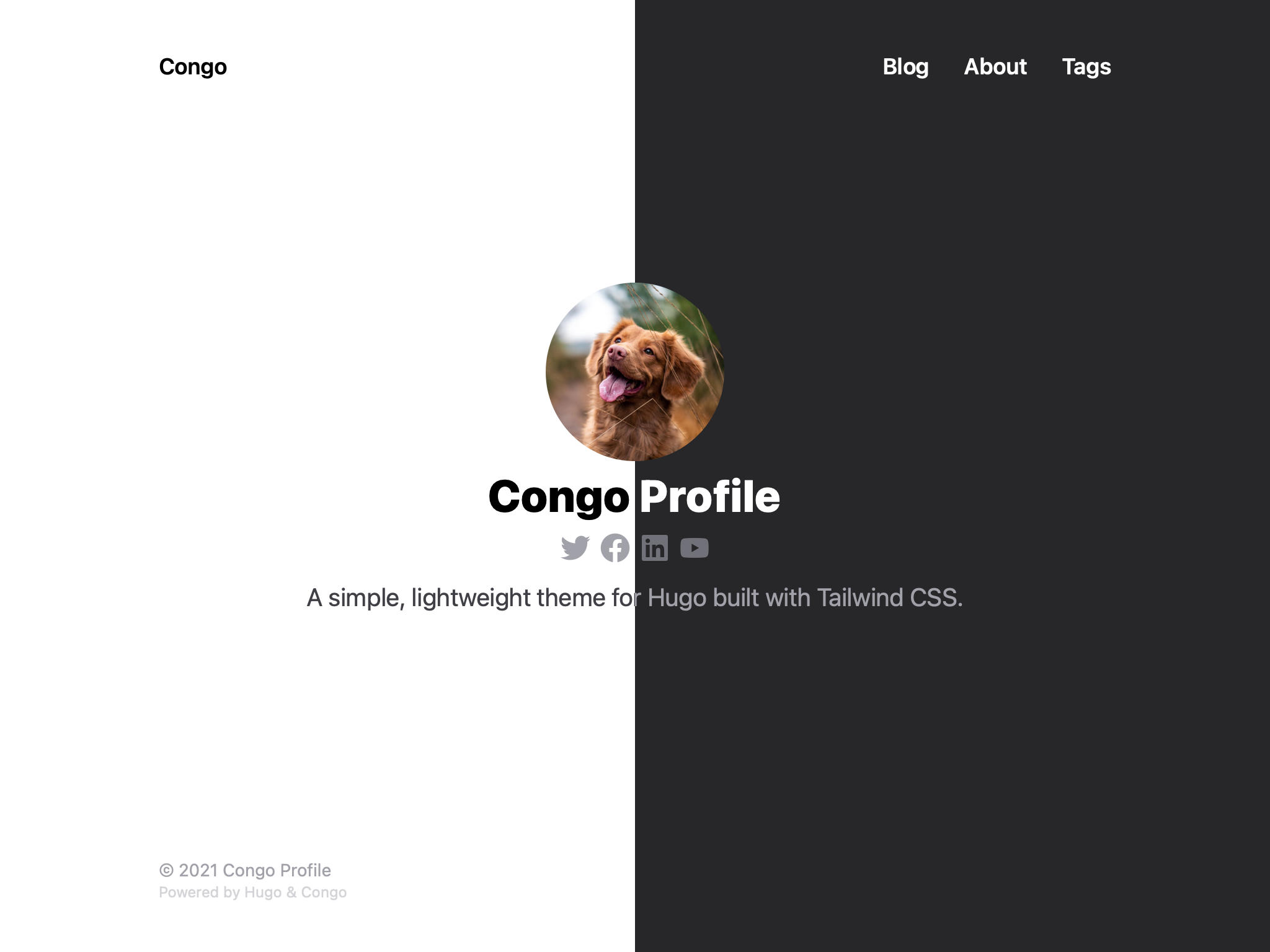
#### Profile layout
|
||||||
|
|
||||||
|
The profile layout is great for personal websites and blogs. It puts the author's details front and centre by providing an image and links to social profiles.
|
||||||
|
|
||||||
|
The author information is provided in the `author.toml` configuration file. Additionally, any Markdown content that is provided in the homepage content will be placed below the author profile. This allows extra flexibility for displaying a bio or other custom content using shortcodes.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
To enable the profile layout, set `homepage.layout = "profile"` in the `params.toml` configuration file.
|
||||||
|
|
||||||
|
#### Custom layout
|
||||||
|
|
||||||
|
If the built-in homepage layouts aren't sufficient for your needs, you have the option to provide your own custom layout. This allows you to have total control over the page content and essentially gives you a blank slate to work with.
|
||||||
|
|
||||||
|
To enable the custom layout, set `homepage.layout = "custom"` in the `params.toml` configuration file.
|
||||||
|
|
||||||
|
With the configuration value set, create a new `custom.html` file and place it in `layouts/partials/home/custom.html`. Now whatever is in the `custom.html` file will be placed in the content area of the site homepage. You can use whatever HTML, Tailwind, or Hugo templating functions to define your layout.
|
||||||
|
|
||||||
|
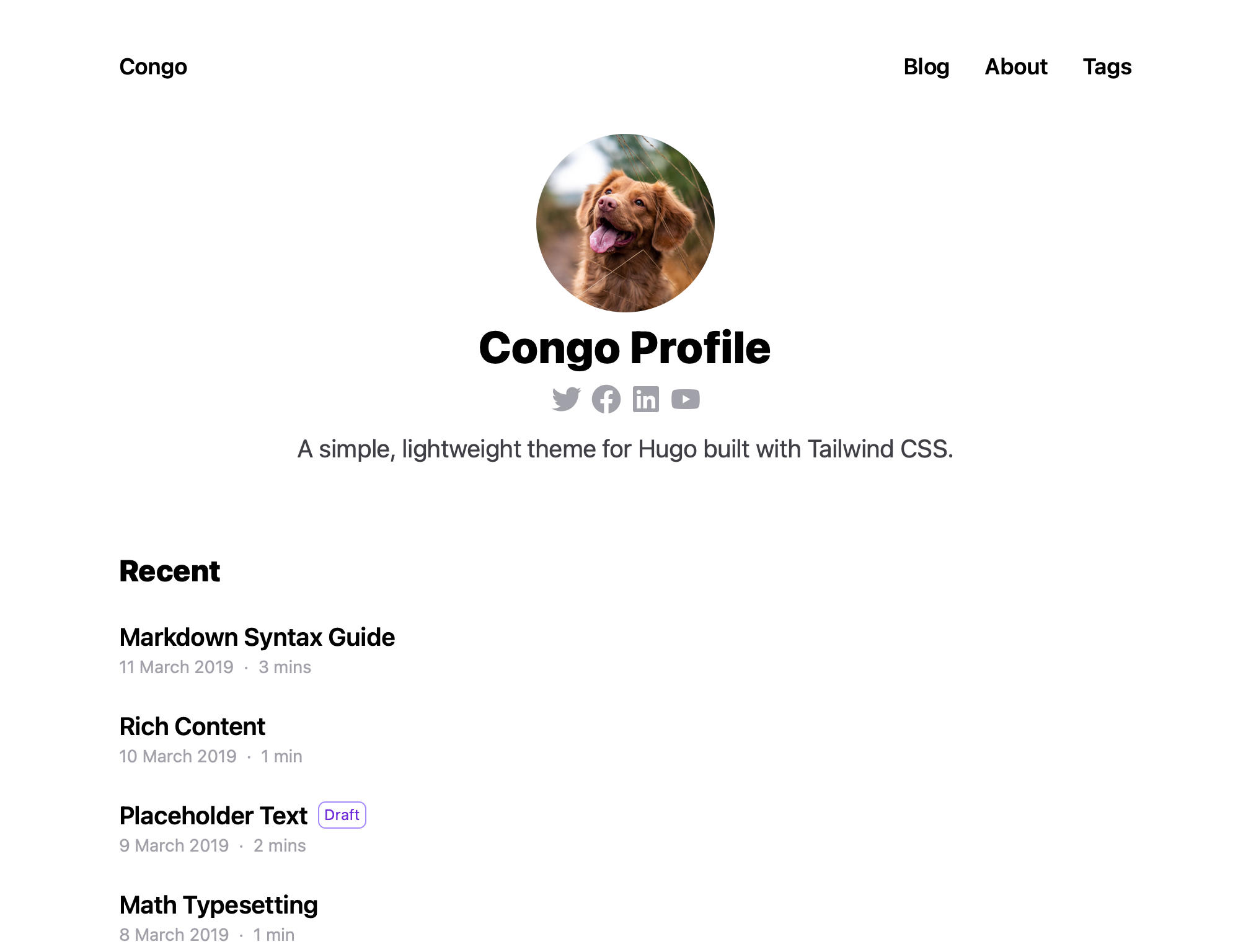
#### Recent articles
|
||||||
|
|
||||||
|
All homepage layouts have the option of displaying recent articles below the main page content. To enable this, simply set the `homepage.showList` setting to `true` in the `params.toml` configuration file.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
The articles listed in this section are derived from the `homepage.listSections` setting which allows for whatever content types you are using on your website. For instance, if you had content sections for _posts_ and _projects_ you could set this setting to `["posts", "projects"]` and all the articles in these two sections would be used to populate the recent list. The theme expects this setting to be an array so if you only use one section for all your content, you should set this accordingly: `["blog"]`.
|
||||||
|
|
||||||
### Organising content
|
### Organising content
|
||||||
|
|
||||||
By default, Congo doesn't force you to use a particular content type. In doing so you are free to define your content as you wish. You might prefer _pages_ for a static site, _posts_ for a blog, or _projects_ for a portfolio.
|
By default, Congo doesn't force you to use a particular content type. In doing so you are free to define your content as you wish. You might prefer _pages_ for a static site, _posts_ for a blog, or _projects_ for a portfolio.
|
||||||
|
|
@ -195,23 +241,27 @@ Many of the article defaults here can be overridden on a per article basis by sp
|
||||||
<!-- prettier-ignore-start -->
|
<!-- prettier-ignore-start -->
|
||||||
|Name|Type|Default|Description|
|
|Name|Type|Default|Description|
|
||||||
| --- | --- | --- | --- |
|
| --- | --- | --- | --- |
|
||||||
|
|`homepage.layout`|string|`"page"`|The layout of the homepage. Valid values are `page`, `profile` or `custom`. When set to `custom`, you must provide your own layout by creating a `/layouts/partials/home/custom.html` file.|
|
||||||
|
|`homepage.showList`|boolean|`false`|Whether or not recent articles are listed on the homepage beneath the page content.|
|
||||||
|
|`homepage.listSections`|array of strings|`["blog"]`|The sections of content to include in the recent list when `homepage.showList` is `true`.|
|
||||||
|`article.showDate`|boolean|`true`|Whether or not article dates are displayed.|
|
|`article.showDate`|boolean|`true`|Whether or not article dates are displayed.|
|
||||||
|`article.dateFormat`|string|`"2 January 2006"`|How article dates are formatted. Refer to the [Hugo docs](https://gohugo.io/functions/format/#gos-layout-string) for acceptable formats.|
|
|`article.dateFormat`|string|`"2 January 2006"`|How article dates are formatted. Refer to the [Hugo docs](https://gohugo.io/functions/format/#gos-layout-string) for acceptable formats.|
|
||||||
|`article.showReadingTime`|boolean|`true`|Whether or not article reading times are displayed.|
|
|
||||||
|`article.showHeadingAnchors`|boolean|`true`|Whether or not heading anchor links are displayed alongside headings within articles.|
|
|
||||||
|`article.showAuthor`|boolean|`true`|Whether or not the author box is displayed in the article footer.|
|
|`article.showAuthor`|boolean|`true`|Whether or not the author box is displayed in the article footer.|
|
||||||
|
|`article.showDraftLabel`|boolean|`true`|Whether or not the draft indicator is shown next to articles when site is built with `--buildDrafts`.|
|
||||||
|
|`article.showHeadingAnchors`|boolean|`true`|Whether or not heading anchor links are displayed alongside headings within articles.|
|
||||||
|`article.showPagination`|boolean|`true`|Whether or not the next/previous article links are displayed in the article footer.|
|
|`article.showPagination`|boolean|`true`|Whether or not the next/previous article links are displayed in the article footer.|
|
||||||
|`taxonomy.showTermCount`|boolean|`true`|Whether or not the number of articles within a taxonomy term is displayed on the taxonomy listing.|
|
|`article.showReadingTime`|boolean|`true`|Whether or not article reading times are displayed.|
|
||||||
|`sitemap.excludedKinds`|array of strings|`["taxonomy", "term"]`|Kinds of content that should be excluded from the generated `/sitemap.xml` file. Refer to the [Hugo docs](https://gohugo.io/templates/section-templates/#page-kinds) for acceptable values.|
|
|`sitemap.excludedKinds`|array of strings|`["taxonomy", "term"]`|Kinds of content that should be excluded from the generated `/sitemap.xml` file. Refer to the [Hugo docs](https://gohugo.io/templates/section-templates/#page-kinds) for acceptable values.|
|
||||||
|
|`taxonomy.showTermCount`|boolean|`true`|Whether or not the number of articles within a taxonomy term is displayed on the taxonomy listing.|
|
||||||
|
|`fathomAnalytics.site`|string|_Not set_|The site code generated by Fathom Analytics for the website. Refer to the [Analytics docs](#analyticshtml) below for more details.|
|
||||||
|
|`fathomAnalytics.domain`|string|_Not set_|If using a custom domain with Fathom Analytics, provide it here to serve `script.js` from the custom domain.|
|
||||||
|`verification.google`|string|_Not set_|The site verification string provided by Google to be included in the site metadata.|
|
|`verification.google`|string|_Not set_|The site verification string provided by Google to be included in the site metadata.|
|
||||||
|`verification.bing`|string|_Not set_|The site verification string provided by Bing to be included in the site metadata.|
|
|`verification.bing`|string|_Not set_|The site verification string provided by Bing to be included in the site metadata.|
|
||||||
|`verification.pinterest`|string|_Not set_|The site verification string provided by Pinterest to be included in the site metadata.|
|
|`verification.pinterest`|string|_Not set_|The site verification string provided by Pinterest to be included in the site metadata.|
|
||||||
|`verification.yandex`|string|_Not set_|The site verification string provided by Yandex to be included in the site metadata.|
|
|`verification.yandex`|string|_Not set_|The site verification string provided by Yandex to be included in the site metadata.|
|
||||||
|`fathomAnalytics.site`|string|_Not set_|The site code generated by Fathom Analytics for the website. Refer to the [Analytics docs](#analyticshtml) below for more details.|
|
|
||||||
|`fathomAnalytics.domain`|string|_Not set_|If using a custom domain with Fathom Analytics, provide it here to serve `script.js` from the custom domain.|
|
|
||||||
<!-- prettier-ignore-end -->
|
<!-- prettier-ignore-end -->
|
||||||
|
|
||||||
## Front Matter
|
## Front matter
|
||||||
|
|
||||||
In addition to the [default Hugo front matter parameters](https://gohugo.io/content-management/front-matter/#front-matter-variables), Congo adds a number of additional options to customise the presentation of individual articles. All the available theme parameters are listed below.
|
In addition to the [default Hugo front matter parameters](https://gohugo.io/content-management/front-matter/#front-matter-variables), Congo adds a number of additional options to customise the presentation of individual articles. All the available theme parameters are listed below.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -4,13 +4,19 @@
|
||||||
#
|
#
|
||||||
# Refer to the README for more details about each of these parameters.
|
# Refer to the README for more details about each of these parameters.
|
||||||
|
|
||||||
|
[homepage]
|
||||||
|
layout = "page" # valid options: page, profile, custom
|
||||||
|
showList = false
|
||||||
|
listSections = ["blog"]
|
||||||
|
|
||||||
[article]
|
[article]
|
||||||
showDate = true
|
showDate = true
|
||||||
dateFormat = "2 January 2006"
|
dateFormat = "2 January 2006"
|
||||||
showReadingTime = true
|
|
||||||
showHeadingAnchors = true
|
|
||||||
showAuthor = true
|
showAuthor = true
|
||||||
|
showDraftLabel = true
|
||||||
|
showHeadingAnchors = true
|
||||||
showPagination = true
|
showPagination = true
|
||||||
|
showReadingTime = true
|
||||||
|
|
||||||
[taxonomy]
|
[taxonomy]
|
||||||
showTermCount = true
|
showTermCount = true
|
||||||
|
|
@ -18,12 +24,12 @@
|
||||||
[sitemap]
|
[sitemap]
|
||||||
excludedKinds = ["taxonomy", "term"]
|
excludedKinds = ["taxonomy", "term"]
|
||||||
|
|
||||||
|
[fathomAnalytics]
|
||||||
|
# site = "ABC12345"
|
||||||
|
# domain = "llama.yoursite.com"
|
||||||
|
|
||||||
[verification]
|
[verification]
|
||||||
# google = ""
|
# google = ""
|
||||||
# bing = ""
|
# bing = ""
|
||||||
# pinterest = ""
|
# pinterest = ""
|
||||||
# yandex = ""
|
# yandex = ""
|
||||||
|
|
||||||
[fathomAnalytics]
|
|
||||||
# site = "ABC12345"
|
|
||||||
# domain = "llama.yoursite.com"
|
|
||||||
|
|
|
||||||
|
|
@ -13,8 +13,8 @@ languageCode = "en-AU"
|
||||||
title = "Congo"
|
title = "Congo"
|
||||||
|
|
||||||
[author]
|
[author]
|
||||||
name = "Freddy Blogger"
|
name = "Congo Profile"
|
||||||
image = "https://i.pravatar.cc/150?img=11"
|
image = "/img/author.jpg"
|
||||||
links = [
|
links = [
|
||||||
{ twitter = "https://twitter.com/" },
|
{ twitter = "https://twitter.com/" },
|
||||||
{ facebook = "https://facebook.com/" },
|
{ facebook = "https://facebook.com/" },
|
||||||
|
|
@ -22,6 +22,10 @@ title = "Congo"
|
||||||
{ youtube = "https://youtube.com/" },
|
{ youtube = "https://youtube.com/" },
|
||||||
]
|
]
|
||||||
|
|
||||||
|
[params.homepage]
|
||||||
|
layout = "custom"
|
||||||
|
showList = true
|
||||||
|
|
||||||
[[menu.main]]
|
[[menu.main]]
|
||||||
name = "Blog"
|
name = "Blog"
|
||||||
pageRef = "blog"
|
pageRef = "blog"
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
---
|
---
|
||||||
title: "Welcome to Congo! 🎉"
|
title: "Welcome to Congo! :tada:"
|
||||||
description: "This is a demo of the Congo theme for Hugo"
|
description: "This is a demo of the Congo theme for Hugo"
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
@ -7,8 +7,6 @@ description: "This is a demo of the Congo theme for Hugo"
|
||||||
A simple, lightweight theme for Hugo built with Tailwind CSS.
|
A simple, lightweight theme for Hugo built with Tailwind CSS.
|
||||||
{{< /lead >}}
|
{{< /lead >}}
|
||||||
|
|
||||||
This is the homepage. It's just plain Markdown content and can render whatever you wish.
|
This is the homepage. It's just plain Markdown content and can render whatever you wish. Perhaps you'll link to an [about](/about/) page, or direct people to check out your [blog posts](/blog/). It's really up to you.
|
||||||
|
|
||||||
Perhaps you'll link to an [about](/about/) page, or direct people to check out your [blog posts](/blog/). It's really up to you.
|
|
||||||
|
|
||||||
{{< figure src="mountains.jpg" caption="Photo by [Anna Scarfiello](https://unsplash.com/@little_anne?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)." >}}
|
{{< figure src="mountains.jpg" caption="Photo by [Anna Scarfiello](https://unsplash.com/@little_anne?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText) on [Unsplash](https://unsplash.com/?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)." >}}
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,33 @@
|
||||||
|
<script type="text/javascript">
|
||||||
|
function displayFunction() {
|
||||||
|
var pageDiv = document.getElementById("page");
|
||||||
|
var profileDiv = document.getElementById("profile");
|
||||||
|
var layoutSpan = document.getElementById("layout");
|
||||||
|
if (pageDiv.style.display === "none") {
|
||||||
|
pageDiv.style.display = "block";
|
||||||
|
profileDiv.style.display = "none";
|
||||||
|
layoutSpan.innerHTML = "page";
|
||||||
|
} else {
|
||||||
|
pageDiv.style.display = "none";
|
||||||
|
profileDiv.style.display = "block";
|
||||||
|
layoutSpan.innerHTML = "profile";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<div class="flex px-4 py-3 mb-8 text-base rounded-md bg-primary-100 dark:bg-primary-900">
|
||||||
|
<span class="pr-3 text-primary-400">
|
||||||
|
{{ partial "icon.html" "exclamation-triangle" }}
|
||||||
|
</span>
|
||||||
|
<span class="no-prose dark:text-gray-300">
|
||||||
|
This is a demo of the `<code id="layout" class="">page</code>` homepage layout.
|
||||||
|
<button class="px-2 py-2 font-bold" onclick="displayFunction()">Switch</button>
|
||||||
|
</span>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div id="page">
|
||||||
|
{{ partial "partials/home/page.html" . }}
|
||||||
|
</div>
|
||||||
|
<div id="profile">
|
||||||
|
{{ partial "partials/home/profile.html" . }}
|
||||||
|
</div>
|
||||||
|
After Width: | Height: | Size: 114 KiB |
|
After Width: | Height: | Size: 241 KiB |
|
After Width: | Height: | Size: 103 KiB |
|
After Width: | Height: | Size: 78 KiB |
|
Before Width: | Height: | Size: 363 KiB After Width: | Height: | Size: 1.2 MiB |
BIN
images/tn.png
|
Before Width: | Height: | Size: 157 KiB After Width: | Height: | Size: 78 KiB |
|
|
@ -2,7 +2,7 @@
|
||||||
<html lang="{{ with .Site.LanguageCode }}{{ . }}{{ else }}en{{ end }}">
|
<html lang="{{ with .Site.LanguageCode }}{{ . }}{{ else }}en{{ end }}">
|
||||||
{{- partial "head.html" . -}}
|
{{- partial "head.html" . -}}
|
||||||
<body
|
<body
|
||||||
class="flex flex-col h-screen px-6 m-auto text-lg leading-7 text-grey-900 sm:px-14 md:px-24 lg:px-32 dark:bg-gray-800 dark:text-white max-w-7xl"
|
class="flex flex-col h-screen px-6 m-auto text-lg leading-7 bg-white text-grey-900 sm:px-14 md:px-24 lg:px-32 dark:bg-gray-800 dark:text-white max-w-7xl"
|
||||||
>
|
>
|
||||||
{{- partial "header.html" . -}}
|
{{- partial "header.html" . -}}
|
||||||
<main class="flex-grow">{{- block "main" . }}{{- end }}</main>
|
<main class="flex-grow">{{- block "main" . }}{{- end }}</main>
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,7 @@
|
||||||
{{ define "main" }}
|
{{ define "main" }}
|
||||||
<article class="max-w-prose">
|
<article class="max-w-prose">
|
||||||
<header>
|
<header>
|
||||||
<h1 class="mt-0 text-4xl font-extrabold">{{ .Title }}</h1>
|
<h1 class="mt-0 text-4xl font-extrabold">{{ .Title | emojify }}</h1>
|
||||||
<div class="mt-8 mb-12 text-base text-gray-400 dark:text-gray-500">
|
<div class="mt-8 mb-12 text-base text-gray-400 dark:text-gray-500">
|
||||||
{{ partial "article-meta.html" . }}
|
{{ partial "article-meta.html" . }}
|
||||||
{{ if .Draft }}
|
{{ if .Draft }}
|
||||||
|
|
|
||||||
|
|
@ -1,8 +1,16 @@
|
||||||
{{ define "main" }}
|
{{ define "main" }}
|
||||||
<article class="max-w-full prose dark:prose-light">
|
{{ $partial := print "partials/home/" .Site.Params.homepage.layout ".html" }}
|
||||||
<header>
|
{{ if templates.Exists $partial }}
|
||||||
<h1>{{ .Title }}</h1>
|
{{ partial $partial . }}
|
||||||
</header>
|
{{ else }}
|
||||||
<section>{{ .Content | emojify }}</section>
|
{{ partial "partials/home/page.html" . }}
|
||||||
</article>
|
{{ end }}
|
||||||
|
{{ if .Site.Params.homepage.showList | default false }}
|
||||||
|
<section>
|
||||||
|
<h2 class="text-2xl font-extrabold">Recent</h2>
|
||||||
|
{{ range first 5 (.Paginate (where .Site.RegularPages "Type" "in" .Site.Params.homepage.listSections)).Pages }}
|
||||||
|
{{ partial "article-link.html" . }}
|
||||||
|
{{ end }}
|
||||||
|
</section>
|
||||||
|
{{ end }}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
{{ with .Site.Author.links }}
|
||||||
|
<div class="flex flex-wrap text-gray-400 dark:text-gray-500">
|
||||||
|
{{ range $links := . }}
|
||||||
|
{{ range $name, $url := $links }}
|
||||||
|
<a
|
||||||
|
class="px-1 hover:text-primary-700 dark:hover:text-primary-400"
|
||||||
|
href="{{ $url }}"
|
||||||
|
target="_blank"
|
||||||
|
alt="{{ $name | title }}"
|
||||||
|
rel="me"
|
||||||
|
>{{ partial "icon.html" $name }}</a
|
||||||
|
>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
@ -9,22 +9,7 @@
|
||||||
{{ . }}
|
{{ . }}
|
||||||
</div>
|
</div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
{{ with .Site.Author.links }}
|
{{ partialCached "author-links.html" . }}
|
||||||
<div class="flex flex-wrap text-lg text-gray-400 dark:text-gray-500">
|
|
||||||
{{ range $links := . }}
|
|
||||||
{{ range $name, $url := $links }}
|
|
||||||
<a
|
|
||||||
class="mr-2 hover:text-primary-700 dark:hover:text-primary-400"
|
|
||||||
href="{{ $url }}"
|
|
||||||
target="_blank"
|
|
||||||
alt="{{ $name | title }}"
|
|
||||||
rel="me"
|
|
||||||
>{{ partial "icon.html" $name }}</a
|
|
||||||
>
|
|
||||||
{{ end }}
|
|
||||||
{{ end }}
|
|
||||||
</div>
|
|
||||||
{{ end }}
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
<header class="flex justify-between py-10 font-semibold ">
|
<header class="flex justify-between py-6 font-semibold sm:py-10">
|
||||||
<div>
|
<div>
|
||||||
<a class="hover:underline" rel="me" href="{{ .Site.BaseURL }}">{{ .Site.Title }}</a>
|
<a class="hover:underline" rel="me" href="{{ .Site.BaseURL }}">{{ .Site.Title }}</a>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
<article class="max-w-full prose dark:prose-light">
|
||||||
|
{{ with .Title }}
|
||||||
|
<header>
|
||||||
|
<h1>{{ . | emojify }}</h1>
|
||||||
|
</header>
|
||||||
|
{{ end }}
|
||||||
|
<section>{{ .Content | emojify }}</section>
|
||||||
|
</article>
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
<article
|
||||||
|
class="flex flex-col items-center justify-center text-center
|
||||||
|
{{ if not .Site.Params.homepage.showList -}}
|
||||||
|
h-full
|
||||||
|
{{- else -}}
|
||||||
|
mb-8
|
||||||
|
{{- end }}"
|
||||||
|
>
|
||||||
|
<header class="flex flex-col items-center mb-3">
|
||||||
|
{{ with .Site.Author.image }}
|
||||||
|
<img class="mb-2 rounded-full w-36 h-36" src="{{ . }}" />
|
||||||
|
{{ end }}
|
||||||
|
<h1 class="text-4xl font-extrabold">
|
||||||
|
{{ .Site.Author.name | default .Site.Title }}
|
||||||
|
</h1>
|
||||||
|
<div class="mt-1 text-2xl">
|
||||||
|
{{ partialCached "author-links.html" . }}
|
||||||
|
</div>
|
||||||
|
</header>
|
||||||
|
<section class="prose dark:prose-light">{{ .Content | emojify }}</section>
|
||||||
|
</article>
|
||||||